Xin chào quý khách ! Thông thường với một quản trị viên website có kinh nghiệm thì việc đăng sản phẩm mới trên website WordPress là công việc rất đơn giản, tuy nhiên với nhiều người chưa từng tiếp xúc với giao diện CMS của bất kỳ website nào thì đó lại là điều không dễ, ngay cả việc làm quen với các menu, khu vực làm việc, tính năng tuỳ chọn,… cũng là một điều tốn khá nhiều thời gian để tìm hiểu.
Hôm nay chúng tôi viết Hướng dẫn chi tiết đăng sản phẩm mới trên website WordPress một cách cụ thể từng bước để quý khách hàng có thể nắm, chúng tôi tin với bài viết này bất kỳ quý khách nào sau khi nhận bàn giao tài khoản quản trị Admin Website từ AnVy Media cũng có thể dễ dàng đăng bán các sản phẩm của mình một cách thành thục. Để đăng các sản phẩm mới lên website bán hàng, chúng ta thực hiện theo các bước sau đây
Contents
Hướng dẫn từng bước đăng sản phẩm mới trên website
Bước 1: Đăng nhập và chọn thêm mới sản phẩm
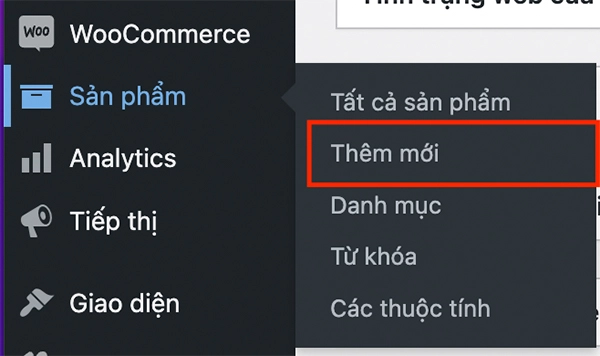
Sau khi đăng nhập vào website, quý khách vui lòng chọn menu: Sản phẩm >> chọn Thêm mới như hình sau

Bước 2: nhập tên sản phẩm và mô tả
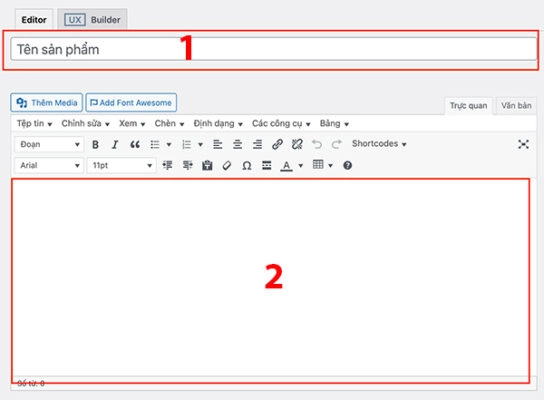
Khi cửa sổ mới mở ra, chúng ta sẽ nhìn thấy giao diện đăng sản phẩm được hiển thị.
Tại đây, quý khách sẽ thực hiện nhập cũng như tuỳ chọn tất cả các thông tin liên quan đến sản phẩm: tên sản phẩm, hình ảnh sản phẩm, mô tả, chọn danh mục, nhập giá,…

Mục số 1 chúng ta nhập tiêu đề (tức là tên của sản phẩm)
Mục số 2 là nơi để nhập nội dung mô tả về sản phẩm: đặc tính, công dụng, cách dùng, ưu điểm,….
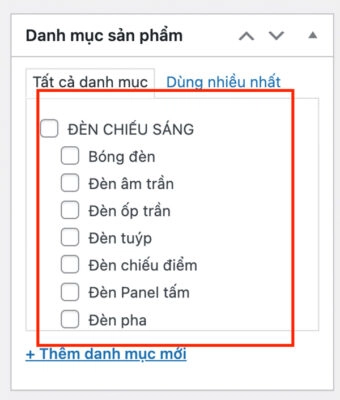
Bước 3: Chọn danh mục sản phẩm
Bước này chúng ta sẽ chọn danh mục cho sản phẩm, nếu chưa có danh mục thì quý khách có 2 sự lựa chọn sau:
- Thêm danh mục sản phẩm mới ở phần: Danh mục trong menu Sản phẩm
- Thêm danh mục mới ngay tại cửa sổ thêm sản phẩm mới này (nhấp chọn + Thêm danh mục mới như trong hình dưới, sau đó nhập tên danh mục và cập nhật)

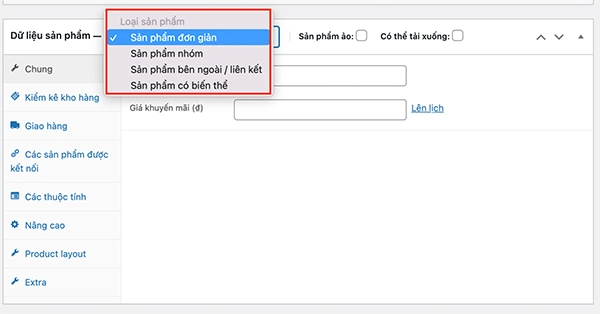
Bước 4: Dữ liệu sản phẩm
Ở bước này chúng ta sẽ lựa chọn một số dữ liệu cho sản phẩm cần đăng, quý khách cần lưu ý phần: Loại sản phẩm
Ở phần Loại sản phẩm này sẽ cho chúng ta tuỳ chọn các loại sản phẩm mà chúng ta bán như:
- Sản phẩm đơn giản: là sản phẩm không có biến thể, các thuộc tính (màu sắc, kích thước, chất liệu,…)
- Sản phẩm nhóm: bán theo combo
- Sản phẩm bên ngoài / liên kết: là sản phẩm chúng ta đăng nhưng được bán trên một website hay nền tảng khác, ví dụ: Shopee, Tiki,…
- Sản phẩm có biến thể: ngược lại với sản phẩm đơn giản, sẽ gồm có các tuỳ chọn thuộc tính: màu sắc, kích thước, dung tích, chất liệu, công suất,.. mà ở đó mỗi biến thể thuộc tính có thể có 1 chính sách bán hàng riêng: giá bán, quy cách đóng gói, chính sách giao hàng hay thanh toán,…

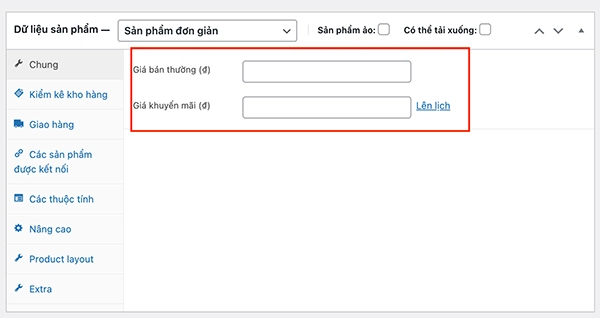
Tab Chung:
Phần này sẽ nhập giá bán thường và giá khuyến mãi

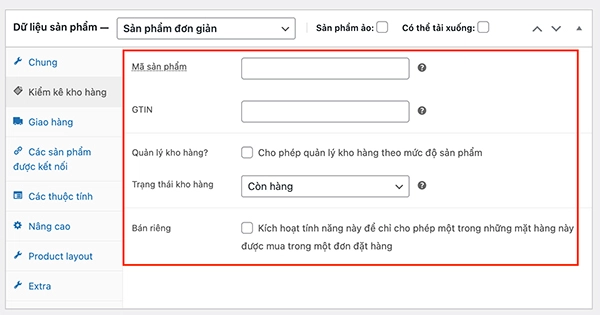
Tab Kiểm kê kho hàng
Đây là phần thiết lập số lượng sản phẩm trong kho và tình trạng hàng hóa trong kho.
- Mã sản phẩm: Nếu bạn muốn quản lý sản phẩm theo mã (SKU) thì nhập mã sản phẩm vào đây.
- Quản lý kho hàng?: Bạn muốn thiết lập số lượng hàng trong kho thì đánh dấu vào.
- Trạng thái kho hàng: Tình trạng của sản phẩm này là còn hàng hay hết hàng. Nếu bạn bật tính năng kiểm kê kho hàng thì khi khách mua hết số lượng đã thiết lập thì nó đưa về tình trạng hết hàng.
- Bán riêng (Soild individually): Đánh dấu nếu bạn muốn khách chỉ được mua với số lượng 1 cái của mặt hàng này trong một đơn hàng

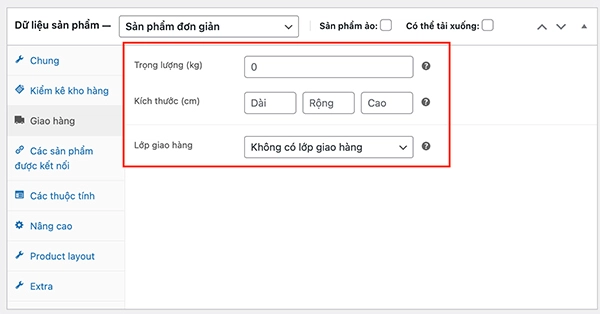
Tab giao hàng
Thiết lập trọng lượng, kích thước của sản phẩm và lớp giao hàng
- Trọng lượng (kg): Nhập số trọng lượng của sản phẩm, đơn vị sẽ được thiết lập ở Woocommerce >> Cài đặt.
- Kích thước (cm): Nhập chiều dài, chiều rộng và chiều cao của sản phẩm, đơn vị sẽ được thiết lập ở Woocommerce >> Cài đặt.
- Lớp giao hàng: Chọn lớp giao hàng cho sản phẩm, chức năng này được cài đặt ở WooCommerce -> Cài đặt -> Giao hàng -> Loại hình giao hàng.

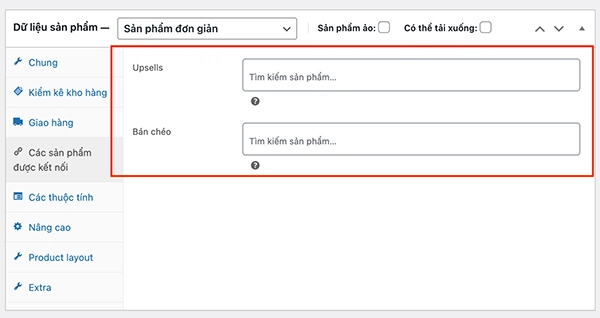
Tab Các sản phẩm được kết nối
Kết nối các sản phẩm lại với nhau để người mua có thể dễ dàng tìm ra các sản đó và gợi ý khách hàng mua kèm thêm
- Upsells (Bán thêm): Gợi ý khách hàng mua sản phẩm thay cho sản phẩm hiện tại mà họ đang xem. Ví dụ sau này bạn có một sản phẩm tốt hơn sản phẩm này thì có thể thêm nó vào phần này.
- Crosssells (Bán chéo): Gợi ý khách hàng mua thêm trong lúc xem giỏ hàng, ví dụ xem mật ong thì nên thêm các sản phẩm như phấn hoa, sữa ong chúa,.. vào phần bán chéo để họ mua kèm thêm.

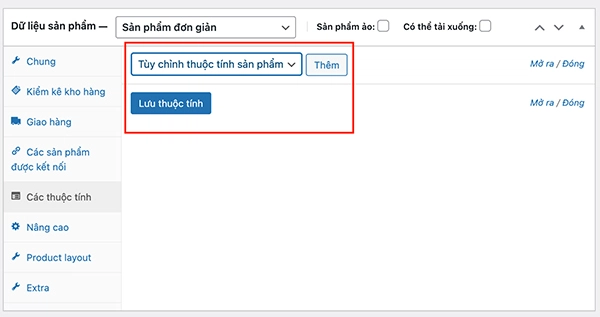
Tab Các thuộc tính
Thiết lập thuộc tính sản phẩm như màu sắc, kích thước, … (Phần này khá phức tạp hơn, liên quan tới sản phẩm biến thể nên chúng tôi sẽ đăng 1 bài hướng dẫn riêng)

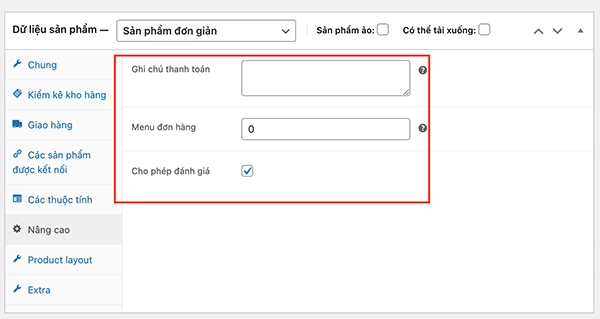
Tab Nâng cao
Cài đặt một số thiết lập nâng cao cho sản phẩm cần bán, cụ thể như sau:
- Purchase note (Ghi chú thanh toán): Ghi chú mà bạn muốn gửi đến khách hàng sau khi mua hàng.
- Menu đơn hàng: Số thứ tự ưu tiên của sản phẩm trong giỏ hàng, số càng nhỏ thì càng ưu tiên.
- Cho phép đánh giá: Đánh dấu nếu muốn cho khách hàng đánh giá sản phẩm

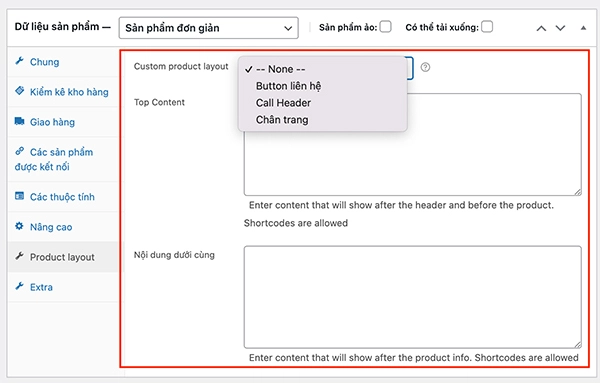
Tab Product layout
Tuỳ chọn giao diện hiển thị cho sản phẩm >> phần này là phần ít khi sử dụng nên chúng tôi không đi sâu vào hướng dẫn

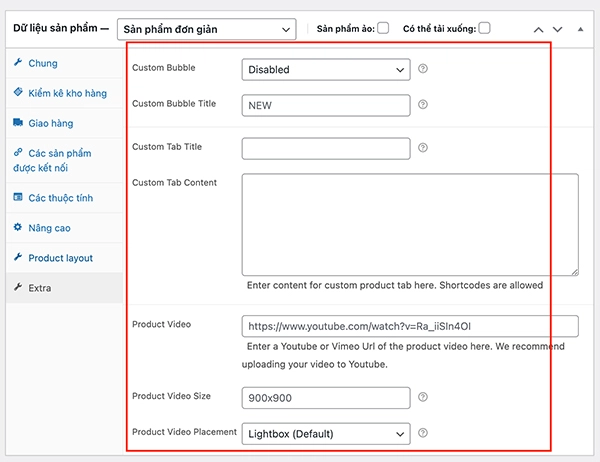
Tab Extra
Đây là phần cài đặt thêm, tương tự phần cài đặt nâng cao do ít khi thiết lập nên chúng tôi sẽ bỏ qua phần hướng dẫn này.

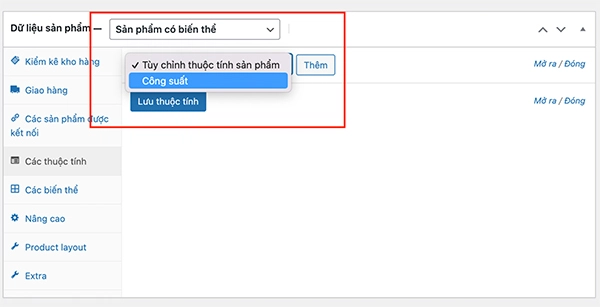
Sản phẩm biến thể
Sản phẩm biến thể sẽ cần tạo trước các thuộc tính: công suất, màu sắc,… với mỗi thuộc tính sẽ chọn các trường khác nhau, ví dụ màu sắc có: xanh, đỏ, tím, vàng,…

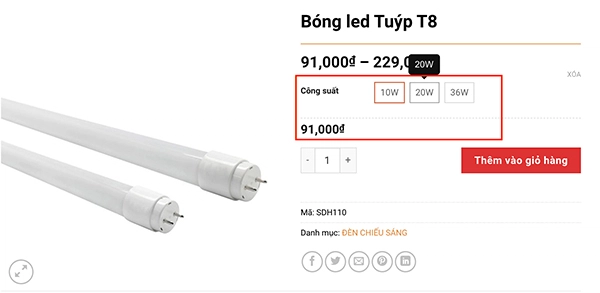
Phần biến thể sau khi nhập sẽ xuất hiện trên website như sau:

Phần sản phẩm biến thể này có nhiều phần liên quan đến thuộc tính, nên chúng tôi cũng sẽ dành riêng một bài hướng dẫn sau.
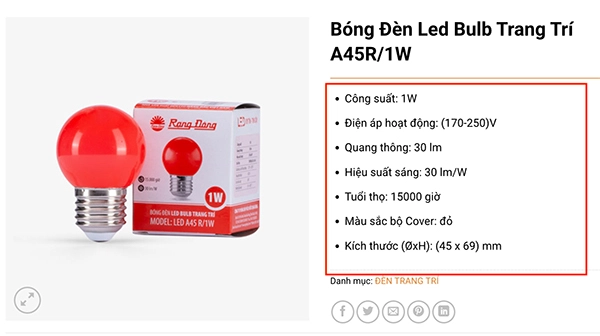
Bước 5: Mô tả ngắn sản phẩm
Tương tự phần mô tả chính sản phẩm, tuy nhiên phần này sẽ hiển thị ngắn gọn, thường các đơn vị bán hàng sẽ nhập những ưu điểm, hay các thông số kỹ thuật, hoặc các chính sách giao hàng, bảo hành,…

Ví dụ về mô tả ngắn như hình sau đây (chỗ khung đỏ chính là mô tả ngắn của sản phẩm)

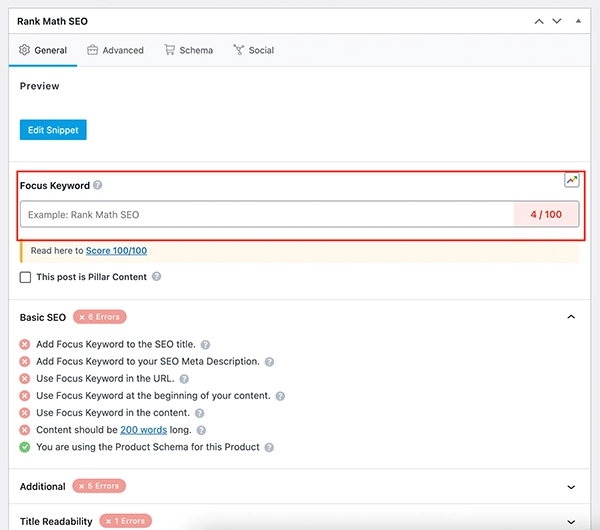
Bước 6: Nhập các thông tin SEO
Ở bước này còn tuỳ thuộc vào 2 yếu tố:
- Website của quý khách sử dụng Plugin SEO hay không sử dụng
- Sử dụng Plugin SEO nào: Yoast SEO, Rank Math SEO,…
Phần khung đỏ dưới đây, quý khách nhập từ khoá chính của sản phẩm: phần từ khoá này quý khách nên tìm hiểu qua về một số căn bản về SEO để biết nhập sao cho tối ưu và không bị trùng lặp với sản phẩm hay bài viết khác trên website.

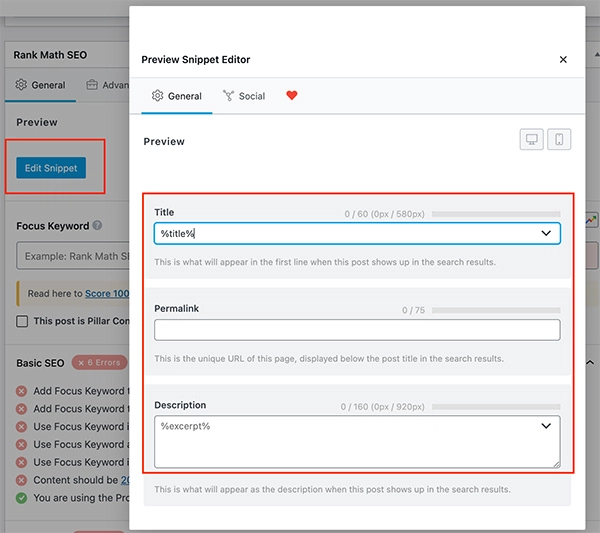
Tại phần Rank Math SEO này, quý khách nhấp vào Edit Snippet để mở cửa sổ Popup mới như sau:
Tại đây, quý khách sẽ để ý mấy phần như:
- Title: là phần tiêu đề của sản phẩm (đây là tiêu đề SEO sẽ xuất hiện trên Google search, khác với tiêu đề là tên sản phẩm đã nói ở bước 2)
- Permalink: phần này hầu như quý khách không cần để ý nhiều, và không cần sửa vì nó là đường dẫn URL được lấy tự động theo tên sản phẩm (nếu có sửa thì lưu ý là viết không dấu và cách nhau với dấu gạch ngang (ví dụ: may-hut-chan-khong)
- Description: là phần mô tả ngắn được hiển thị trên kết quả tìm kiếm Google, phần này nhập đoạn mô tả ngắn nổi bật và gây được chú ý nhất, để khi sản phẩm của quý khách xuất hiện trên Google thì khách hàng sẽ lựa chọn bấm vào

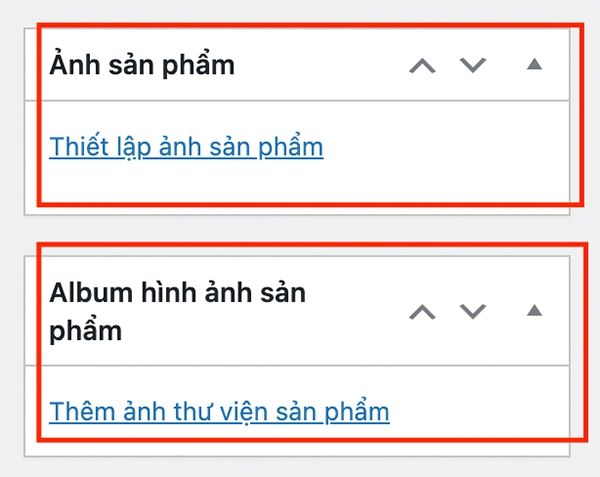
Bước 7: Nhập ảnh sản phẩm
Ở đây có 2 phần riêng biệt:
- Ảnh sản phẩm: là ảnh đại diện của sản phẩm khi xem trên trang chủ, khi share lên social hay khi xem trong danh mục sản phẩm
- Album hình ảnh sản phẩm: là phần những hình ảnh khác của sản phẩm (nếu như sản phẩm có nhiều hình ảnh)

Lưu ý: hình ảnh đăng lên website cho sản phẩm hay bên phần tin tức cũng nên tối ưu trước về dung lượng, kích thước, định dạng (.jpg, .png, .gif,…) trước khi up lên. Vì nó sẽ ảnh hưởng tới hiệu suất hoạt động, tốc độ website và điểm tối ưu cho SEO.
- Hình ảnh cho sản phẩm được khuyến nghị trong khoảng: kích thước 510px X 510px hoặc 600px X 600px và định dạng hình là .JPG, dung lượng dưới 100kb (nếu quá cũng không nên quá 130kb)
- Hình ảnh đăng lên cho tin tức được khuyến nghị kích thước 600px ngang x 450px cao, và định dạng hình là .JPG, dung lượng dưới 100kb (nếu quá cũng không nên quá 150kb)
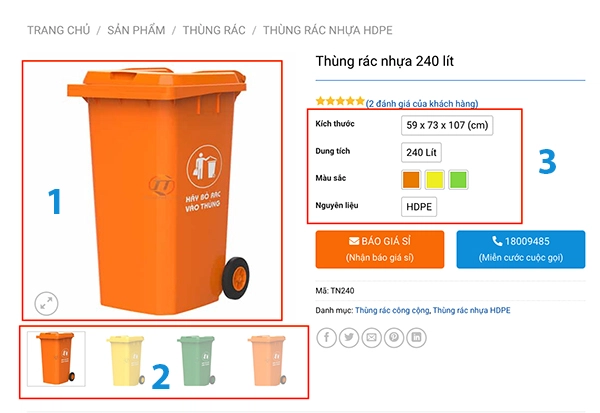
Minh hoạ sau đây sẽ cho quý khách biết rõ hơn về phần hình ảnh này:
- Khung hình số 1 là Ảnh đại diện của sản phẩm
- Khung hình số 2 là Album hình ảnh sản phẩm
- Ngoài ra khung hình số 3 chính là phần biến thể mà chúng tôi đã nêu ở Bước 4: Dữ liệu sản phẩm

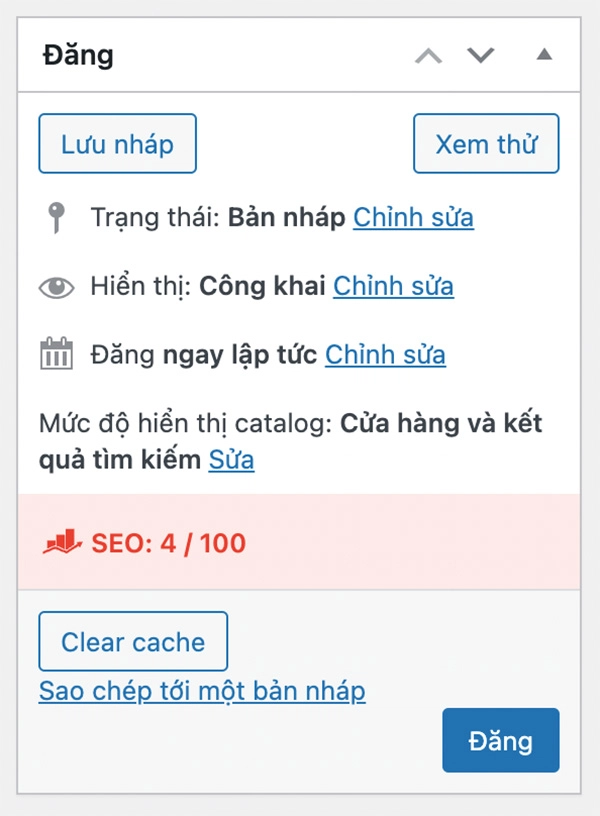
Bước 8: Đăng sản phẩm
Sau khi đã hoàn tất các bước, quý khách tiến hành đăng sản phẩm, và sau khi đăng sản phẩm sẽ xuất hiện trên website của quý khách.

Một số lưu ý khi đăng sản phẩm mới lên website
- Trong khuôn khổ bài viết này chúng tôi chỉ hướng dẫn đăng sản phẩm mới lên website sử dụng mã nguồn mở WordPress, với những website sử dụng mã nguồn khác sẽ có cách đăng khác nhau
- Sau khi đăng sản phẩm, thì quý khách nên tăng cường chia sẻ link của sản phẩm lên các kênh mạng xã hội như Facebook cá nhân, Fanpage, Zalo, Instagram,… để tăng tương tác và được nhiều người biết đến hơn
- Sản phẩm sau khi đăng phải chờ thời gian nhất định thì Google mới index (phần index này chúng tôi sẽ có bài viết nói riêng, hoặc quý khách cũng có thể lên Google Search và tìm hiểu thêm)
- Việc đăng sản phẩm là một chuyện, còn việc lên TOP của kết quả tìm kiếm Google hay không thì còn tuỳ thuộc nhiều yếu tố, trong đó Dịch vụ SEO từ khoá của chúng tôi là một trong những dịch vụ giúp website của quý khách nhanh chóng được xếp hạng lên TOP cao của Google, từ đó tiếp cận khách hàng nhanh hơn, giúp khả năng bán hàng tốt hơn.
Trên đây là bài hướng dẫn chi tiết các bước để đăng sản phẩm lên website WordPress, hy vọng quý khách sẽ xem và thực hiện được một cách dễ dàng.